In meinen bisherigen Blogbeiträgen habe ich bisher ausschließlich Beiträge zum Thema Erstellen und Betreiben von Websites aus technischer Sicht geschrieben. Artikel also über die benötigten Hilfsmittel sei es das Betriebssystem oder Web-Browser und deren Erweiterungen, die notwendig sind eine Website zu erstellen oder zu betreiben. Zeit also, endlich mal einen Artikel zur Vermarktung der Website zu schreiben, denn was nützt die beste Website, wenn sie nicht bei Google & Co gefunden wird.
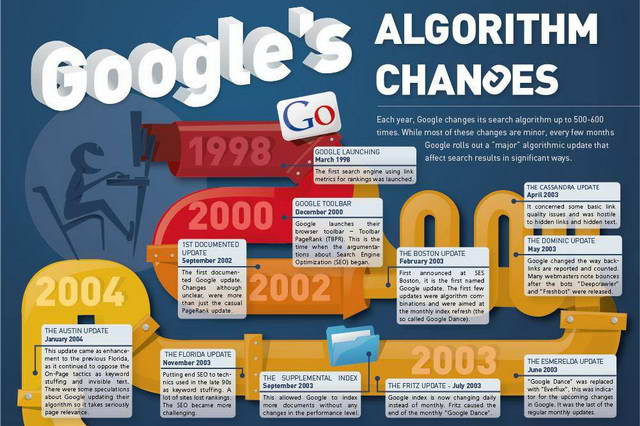
Da dieses Feld der Suchmaschinenoptimierung unglaublich breit ist und ich in Zukunft sicher noch den einen oder anderen Artikel zu diesem Thema schreiben werde, möchte ich heute mit dem Thema Brandbuilding und Markenaufbau im Bereich Suchmaschinenoptimierung beginnen.
Was ist eigentlich ein Brand?
Der Begriff Branding stammt aus der Zeit als Herdentiere, zum Beispiel Schafe und Rinder zum Schutz vor Diebstahl und zur Identifizierung mit einem Brandzeichen versehen wurden, dem so genannten Brand oder Branding. Heutzutage versteht man unter Branding ein Bereich des (Internet-) Marketings der versucht Waren und Dienstleistungen als Marke zu etablieren und sie so von Konkurrenzprodukten abzuheben und zu unterscheiden.
Eine einmal etablierte Marke kann durchaus das ursprünglich zugrunde liegende Produkt überleben und im Idealfall, als Marke weiter bestehen. So lässt sich eine Marke entwickeln, die den Lauf der Zeit überdauert und ein positives Qualitätsmerkmal transportieren kann.
Große Brands wie McDonald’s, Coca Cola oder Mercedes kennt sicher jeder und deren Status als Brand steht außer Frage und ist wie in Stein gemeißelt. Die Frage die sich uns stellt ist aber, woran erkennt man nicht-große Brands und wie werden diese im Internet, also bei den Suchmaschinen etabliert? Brandbuilding und Markenaufbau im Bereich SEO weiterlesen →
Als Chefkoch arbeite ich als Systemadministrator und Programmierer. Hier blogge ich über Joomla, Magento, WordPress und Windows. In meiner Freizeit fotografiere ich viel, fahre mit meiner Yamaha XT660R oder Jogge durch die Gegend.


 Mit Airbnb und booking.com stehen Agenturen und Besitzern von Ferienhäusern und Ferienwohnungen mächtige Portale zur Verfügung, mit deren Hilfe sich Urlaubs-Immobilien vermarkten lassen. Trotz all dem gebotenen Komfort ist mancher Vermiet-Agentur nicht wohl dabei, sich in eine nicht abzusprechende Abhängigkeit zu begeben, weshalb viele Agenturen weiterhin ihre eigene Website mit entsprechender Software betreiben.
Mit Airbnb und booking.com stehen Agenturen und Besitzern von Ferienhäusern und Ferienwohnungen mächtige Portale zur Verfügung, mit deren Hilfe sich Urlaubs-Immobilien vermarkten lassen. Trotz all dem gebotenen Komfort ist mancher Vermiet-Agentur nicht wohl dabei, sich in eine nicht abzusprechende Abhängigkeit zu begeben, weshalb viele Agenturen weiterhin ihre eigene Website mit entsprechender Software betreiben. Am 18. und 19. September 2015 fanden in Hamburg die
Am 18. und 19. September 2015 fanden in Hamburg die