Wer kennt ihn noch meinen Lieblingseditor über viele Jahre: HomeSite, von der Firma Allaire. HomeSite war ein leistungsfähiger, übersichtlicher und leicht zu bedienender PHP/HTML-Editor der über viele sinnvolle Features und Funktionen verfügte. Nach Aufkäufen durch Macromedia, die wiederum von Adobe aufgekauft wurden, erschien im September 2003 mit der Version 5.5, die letzte Ausgabe.
Wer kennt ihn noch meinen Lieblingseditor über viele Jahre: HomeSite, von der Firma Allaire. HomeSite war ein leistungsfähiger, übersichtlicher und leicht zu bedienender PHP/HTML-Editor der über viele sinnvolle Features und Funktionen verfügte. Nach Aufkäufen durch Macromedia, die wiederum von Adobe aufgekauft wurden, erschien im September 2003 mit der Version 5.5, die letzte Ausgabe.
Ruhe in Frieden geliebter HomeSite, Du warst lange ein treuer Begleiter. Aber 10 Jahre sind eine lange Zeit in der sich einiges getan hat.
Lange habe ich nach einer Alles-in-Einer-Softwarelösung für mein tägliches Programmieren in PHP, HTML, CSS und JavaScript gesucht, bis ich auf Rapid PHP-Editor von Blumentals Software gestoßen bin, den ich im folgenden Artikel vorstellen möchte.
Rapid PHP-Editor 2014
Nach der Installation kann bei einem einmaligen Einrichtungsdurchlauf das Erscheinungsbild und die Grundcharakteristik ausgewählt werden. Schon bei erstmaligen Aufruf findet man sich schnell zurecht und kann auf Entdeckungsreise gehen, denn zu entdecken gibt es vieles. Hier erst einmal die Haupt-Funktionen:
- Schnelle Entwicklungsumgebung – wirklich flott.
- Syntax-Hervorhebung für eine große Anzahl an Sprachen wie: HTML, CSS, JavaScript, PHP, XML, Perl, SQL, Apache.

- Integrierter FTP-Client für den Upload auf den Live-Server.
- Erweitertes Suchen und Ersetzen in Ordner und Dateien auch mit Hilfe regulärer Ausdrücke.
- Integriertes Debuggen und Validieren mit Hilfe von xDebug-PHP-Debugger auch in Echtzeit. Rechtschreibprüfung, W3-HTML- und CSS-Validierung, JSLint-JavaScript-Prüfung.
- Unterstützung der Smarty-PHP-Template-Engine.
- Code-Wiederverwendung mit Hilfe von einfach zu pflegenden Code-Bibliotheken.
- Up-to-Date mit modernen Webstandards wie HTML5 und CSS3, inkl. Code Prefixer für max. Browser-Kompatibilität.
- Integrierte Projekt-Verwaltung zum einfachen und bequemen Verwalten und hoch laden von Dateien und Verzeichnissen.
- Sinnvolle Werkzeuge wie: Farbwähler, XRay zum anzeigen der CSS Struktur einer Seite, WinMerge zum vergleichen von Dateien, HTML-Tidy hilft HTML-Fehler zu erkennen und beseitigen. Rapid PHP-Editor 2014 oder schneller als die Polizei erlaubt weiterlesen →
Als Chefkoch arbeite ich als Systemadministrator und Programmierer. Hier blogge ich über Joomla, Magento, WordPress und Windows. In meiner Freizeit fotografiere ich viel, fahre mit meiner Yamaha XT660R oder Jogge durch die Gegend.


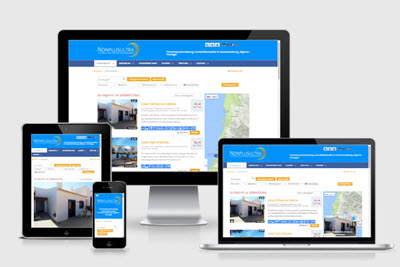
 Mit Airbnb und booking.com stehen Agenturen und Besitzern von Ferienhäusern und Ferienwohnungen mächtige Portale zur Verfügung, mit deren Hilfe sich Urlaubs-Immobilien vermarkten lassen. Trotz all dem gebotenen Komfort ist mancher Vermiet-Agentur nicht wohl dabei, sich in eine nicht abzusprechende Abhängigkeit zu begeben, weshalb viele Agenturen weiterhin ihre eigene Website mit entsprechender Software betreiben.
Mit Airbnb und booking.com stehen Agenturen und Besitzern von Ferienhäusern und Ferienwohnungen mächtige Portale zur Verfügung, mit deren Hilfe sich Urlaubs-Immobilien vermarkten lassen. Trotz all dem gebotenen Komfort ist mancher Vermiet-Agentur nicht wohl dabei, sich in eine nicht abzusprechende Abhängigkeit zu begeben, weshalb viele Agenturen weiterhin ihre eigene Website mit entsprechender Software betreiben.



 Wer kennt ihn noch meinen Lieblingseditor über viele Jahre: HomeSite, von der Firma Allaire. HomeSite war ein leistungsfähiger, übersichtlicher und leicht zu bedienender PHP/HTML-Editor der über viele sinnvolle Features und Funktionen verfügte. Nach Aufkäufen durch Macromedia, die wiederum von Adobe aufgekauft wurden, erschien im September 2003 mit der Version 5.5, die letzte Ausgabe.
Wer kennt ihn noch meinen Lieblingseditor über viele Jahre: HomeSite, von der Firma Allaire. HomeSite war ein leistungsfähiger, übersichtlicher und leicht zu bedienender PHP/HTML-Editor der über viele sinnvolle Features und Funktionen verfügte. Nach Aufkäufen durch Macromedia, die wiederum von Adobe aufgekauft wurden, erschien im September 2003 mit der Version 5.5, die letzte Ausgabe.
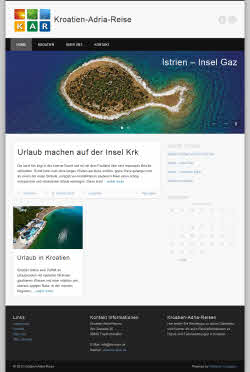
 Bei dem Template mit der Nummer 43160, handelt es sich um ein Template für Joomla ab der Version 3.0, welches als Reise-Template designt wurde, für andere Zwecke natürlich ebenfalls verwendet werden kann. Es ist ein responsives Template, das bedeutet es verändert seine Breite, Aussehen und Bedienung, je nachdem welches Endgerät die Seite aufruft. Die folgenden Layout-Arten sind vorhanden:
Bei dem Template mit der Nummer 43160, handelt es sich um ein Template für Joomla ab der Version 3.0, welches als Reise-Template designt wurde, für andere Zwecke natürlich ebenfalls verwendet werden kann. Es ist ein responsives Template, das bedeutet es verändert seine Breite, Aussehen und Bedienung, je nachdem welches Endgerät die Seite aufruft. Die folgenden Layout-Arten sind vorhanden: