Es gibt einfach kein Programm, dem sich, selbst nach langjähriger Nutzung, nicht das eine oder andere „Geheimnis“ entlocken lässt. So ist es auch bei Firebug, einem Gratis Add-On für Firefox, welches für Webentwickler quasi unentbehrlich ist. Um mit Hilfe von Firebug die CSS Eigenschaften von :active und :hover anzeigen oder ändern zu können, wie folgt vorgehen:
- Falls nicht schon installiert, Firebug runterladen und installieren.
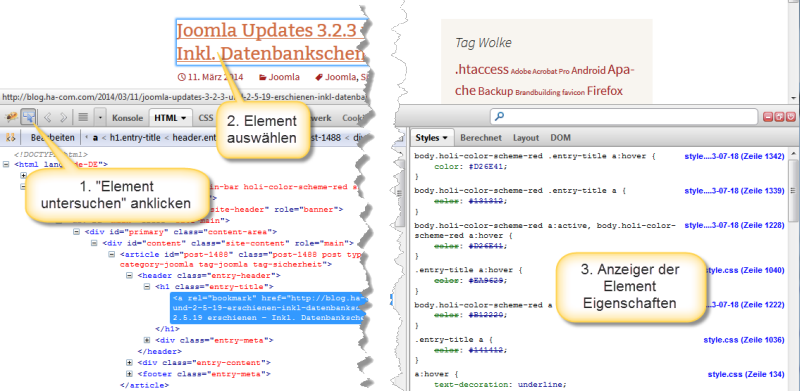
- Zu untersuchende Seite im Browser öffnen und Firebug durch ein Klick auf das Käfer-Symbol aktivieren.
- Das zu untersuchende Element mit Firebug auswählen

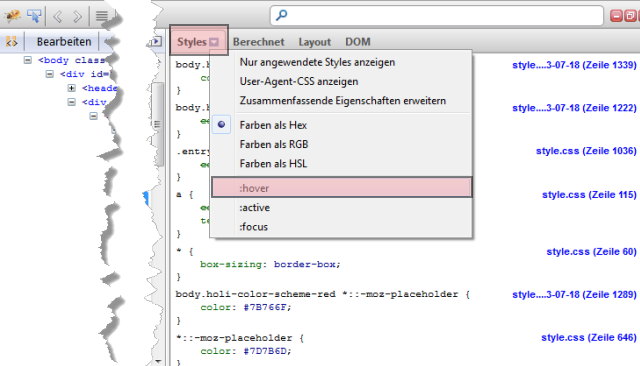
- Im rechten Fenster, im Tab Styles, auf das kleine Dreieck klicken und den Eintrag :hover auswählen.

- Das war’s schon. Jetzt können bequem auch die :hover Eigenschaften geprüft und bearbeitet werden.
Gutes hoover’n wünscht
Chefkoch
Als Chefkoch arbeite ich als Systemadministrator und Programmierer. Hier blogge ich über Joomla, Magento, WordPress und Windows. In meiner Freizeit fotografiere ich viel, fahre mit meiner Yamaha XT660R oder Jogge durch die Gegend.
Ein Gedanke zu „Mit Firebug CSS :active und :hover anzeigen und bearbeiten“