
Herrschten noch vor wenigen Jahren Webseiten mit einem eher statischen Design und Layout vor, die auf eine maximale Breite von z.B. 1.024 x 768 ausgelegt waren, so hat sich dies in den letzten 1-2 Jahren durch die intensive Nutzung von Smartphones und Tablets grundlegend geändert.
Zu den bereits erwähnten Auflösungen für PC und Notebook kamen neue Auflösungen für Android und iPhone Smartphones sowie Tablets hinzu, die ein responsives Webdesign erfordern. Responsive Webdesign bedeutet in diesem Zusammenhang, dass die Website auf das Endgerät reagiert und die Inhalte entsprechend ausgibt.
Responsive Webdesign welches auf HTML5 und CSS3 basiert versucht mit den vier Techniken: flexibles Grid, flexible Bilder, flexibler Text und Mediaqueries diesem Trend gerecht zu werden.
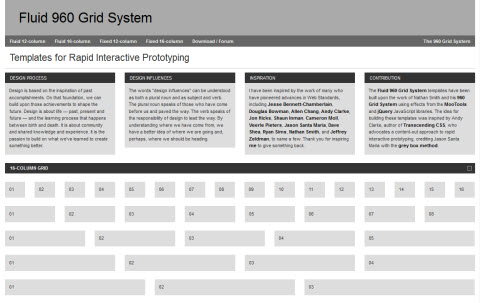
Fluid Grid oder Flexibles Grid
Unter einem Fluid Grid (Fluid , engl. Fließen oder in Bewegung sein) versteht man die Unterteilung in ein Raster mit gleich großen Blöcke. Je nach aufrufendem Endgerät und maximaler Bildschirmbreite, wird dann eine bestimmte ganzzahlige Anzahl an Blöcken dargestellt auf dem jeweiligen Gerät angezeigt.
Ein 960‘er Grid wird in 12 oder 16 Spalten unterteilt, wobei dann jeder Block eine Größe von 60 bzw. 80 Pixel erhält. Ein PC mit einer hohen Auflösung kann mehr Blöcke anzeigen als ein Smartphone mit einer geringeren Auflösung.

Flexible Bilder
Ein und dasselbe Bild wird in verschiedenen Größen vorgehalten und je nachdem welches Endgerät die entsprechende Seite im Internet aufruft ausgegeben.
Meist wird das nächst kleinere oder größere Bild dynamisch nachgeladen. Wenn die kleinste Größe erreicht ist kann noch skaliert werden. Es wird dann kleiner dargestellt als es abgespeichert wurde.

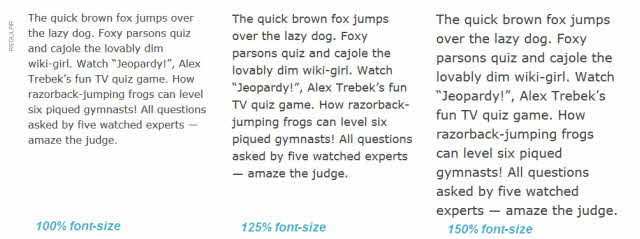
Flexible Schriftgrößen
Auch Überschriften und Fließtext müssen auf allen Endgeräten lesbar sein uns sollten deshalb fließend skalieren. Da feste Größen nicht funktionieren wird deshalb mit prozentualen Werten gearbeitet. Einen interessanten Artikel zum Thema gibt es bei Elmastudio.

Mediaqueries
Media Queries sind ein Bestandteil von CSS3 (Cascading Style Sheets) und dienen der Zuordnung eines Stylesheets zu einem (mobilen) Endgerät. Mit Hilfe einer Medienabfrage kann ermittelt werden, welcher Medientyp (z.B. Bildschirm oder Drucker) oder welches Medienmerkmal (z.B. Anzahl Farben) vom Endgerät bereit gestellt oder unterstützt werden. Gängige Medienmerkmale sind zum Beispiel: Breite und Höhe des Gerätes, Ausrichtung (Hochformat oder Querformat), Auflösung, Anzahl darstellbarer Farben, etc.
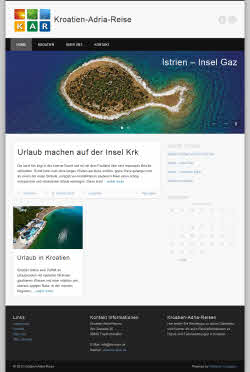
Natürlich lässt sich das Thema beliebig vertiefen. Ziel ist es, dem interessierten Neueinsteigern einen groben Überblick über Responsive Webdesign zu geben. Gelungene Beispiele für ein gelungenes Responsive Webdesign finden sich auf dem Algarve-Ferienhaus-Portugal Blog und dem Kroatien-Adria-Reise Blog die als begleitende SEO Maßnahmen angelegt wurden. Weiteres Lesefutter zum Thema gibt es bei t3n.de.
Viel Spaß wünscht
Chefkoch
Als Chefkoch arbeite ich als Systemadministrator und Programmierer. Hier blogge ich über Joomla, Magento, WordPress und Windows. In meiner Freizeit fotografiere ich viel, fahre mit meiner Yamaha XT660R oder Jogge durch die Gegend.