Das Rezept:
In einem Joomla Formular der Komponente RSForm!Pro soll durch einfaches anklicken ein Anreise- und Abreisedatum ausgewählt werden können. Wenn ein Anreisedatum gewählt wurde, darf das Abreisedatum nicht vor dem Anreisedatum sein.
Von Haus aus bringt RSForm!Pro diese Funktion leider nicht mit und sie lässt sich auch mit Bordmitteln nicht nachrüsten. Meine Suche beschränkte sich zu Anfang auf eine Mootools basierende Lösung. Dies ist die Standard-Bibliothek die von Joomla 2.5 verwendet wird und aktuell in der Version 1.4.5 Verwendung findet. Ich wurde leider nicht fündig und wenn waren die Lösungen zu alt (Mootools 1.2, …), wurden nicht mehr unterstützt oder das Script kostest 30,- und konnte einfach zu wenig.

Nachfolgend eine Lösung unter Verwendung von jQuery und dem kostenlosen jQuery-Easy-Plugin für Joomla.
Die Zutaten:
Die folgenden, zum Teil kostenpflichtigen, Zutaten werden benötigt:
- RSForm!Pro: http://www.rsjoomla.com/joomla-extensions/joomla-form.html
Kostenpflichtige Formular Komponente; meiner Meinung nach die beste. - Datepicker – „Date Range“: http://jqueryui.com/datepicker/#date-range
Super jQuery-Datumsbereich-Auswahl-Script. Die jQuery JavaScript Bibliothek, ist aber nicht Teil der Joomla Installation. - jQuery Easy: http://www.simplifyyourweb.com/index.php/downloads/category/8-loading-jquery
Plugin, welches das selektive Laden der jQuery Bibliothek, auf zum Beispiel einzelnen Seiten, ermöglicht. Kostenlos, lediglich eine Registrierung ist erforderlich. - Kalender Icon, welches im Formular erscheinen soll.
Die Zubereitung:
- RSForm!Pro installieren, einrichten und das gewünschte Formular erstellen.
- Im Formular eine Textbox mit dem Namen „from“ anlegen. Die Beschriftung kann anders heißen und auch in andere Sprachen übersetzt werden. Dieses Feld dient im Formular als Ankunftsfeld. Wichtig ist, dass der Feldname mit dem Feld korrespondiert, wie er im jQuery Easy Script hinterlegt wird.
- Im Formular eine Textbox mit dem Namen „to“ anlegen. Die Beschriftung kann anders heißen und auch in andere Sprachen übersetzt werden. Dieses Feld dient im Formular als Abreisefeld. Wichtig ist, dass der Feldname mit dem Feld korrespondiert, wie er im jQuery Easy Script hinterlegt wird.
- Falls Layout-Auto-Generation deaktiviert wurde das Layout von Hand anpassen und die Felder in der Mail die an den Administrator geht einbauen, damit diese auch mit der Mail gesendet werden.
- Kalender-Icon hochladen, welches rechts vom An- und Abreisefeld stehen soll. Voreinstellung ist /images/date.png
- Das jQuery Easy Plugin herunterladen, installieren und aktivieren.
- In der Plugin-Verwaltung das jQuery Easy Plugin öffnen. Da wir ein Formular im öffentlichen Bereich (Frontend) bearbeiten möchten, ändern wir lediglich die Einstellungen an den „Basic Options Frontend“ und die „Advanced Options Frontend (Expert users only)“.
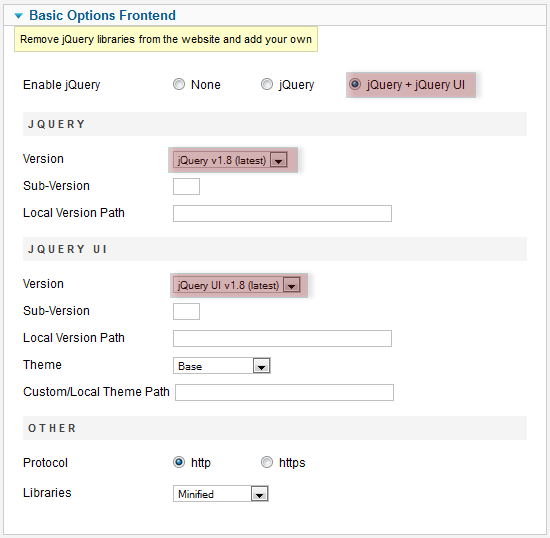
- „Basic Options Frontend“ Einstellungen
Hier wird lediglich der Radio-Button bei „jQuery + jQuery UI“ aktiviert und jQuery jeweils in der neuesten Version ausgewählt (ist Standard).
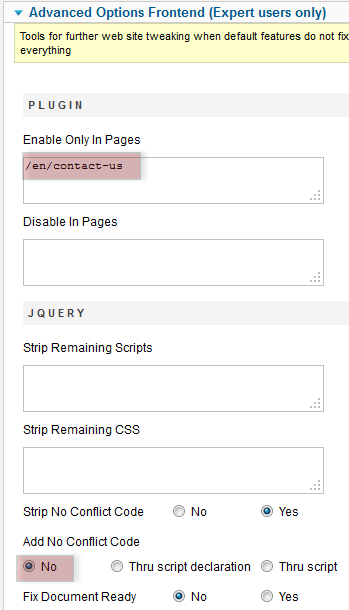
jQuery Easy: „Basic Options Frontend“ Einstellungen - „Advanced Options Frontend (Expert users only)“ Einstellungen
Falls, wie in unserem Fall, das Plugin nicht auf allen Seiten die jQuery Bibliothek laden soll, geben wir im Feld „Enable Only In Pages“ hier die URL vom Root aus gesehen ein, z.B. /en/contact-us. Bei mehr als einer URL je eine Adresse pro Zeile!In meinem Fall, musste ich „Add No Conflict Code“ von „Thru script“ auf „No“ setzen. Am besten probieren was funktioniert.
jQuery Easy: „Advanced Options Frontend (Expert users only)“ Einstellungen 
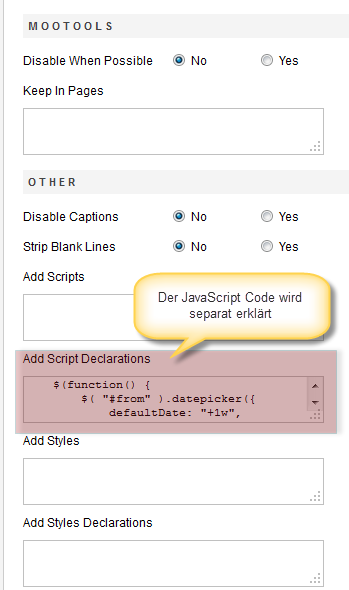
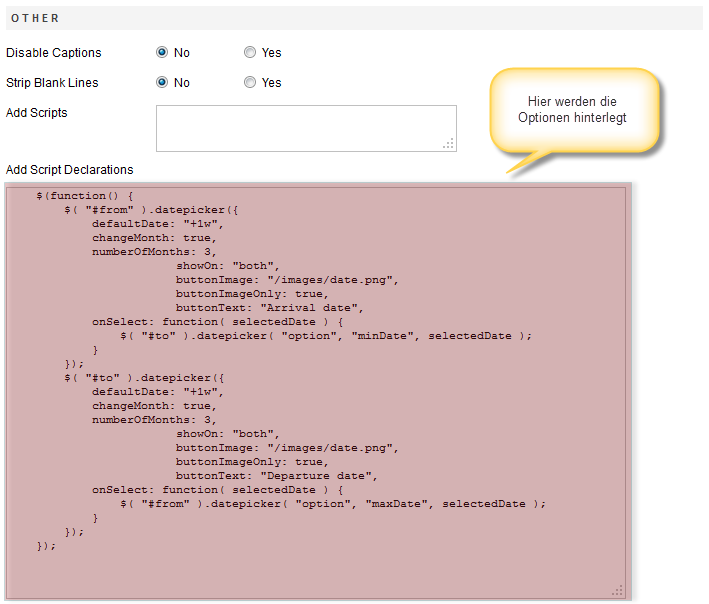
jQuery Easy: „Advanced Options Frontend (Expert users only)“ Einstellungen Teil II - Jetzt kommt der spannende Teil! Im Feld „Add Script Declarations“ kann die JavaScript Bibliothek mit verschiedenen Parametern initialisiert werden.

„Add Script Declarations“ - Der verwendete Code:
$(function() {
$( "#from" ).datepicker({
defaultDate: "+1w",
changeMonth: true,
numberOfMonths: 3,
showOn: "both",
buttonImage: "/images/date.png",
buttonImageOnly: true,
buttonText: "Arrival date",
onSelect: function( selectedDate ) {
$( "#to" ).datepicker( "option", "minDate", selectedDate );
}
});
$( "#to" ).datepicker({
defaultDate: "+1w",
changeMonth: true,
numberOfMonths: 3,
showOn: "both",
buttonImage: "/images/date.png",
buttonImageOnly: true,
buttonText: "Departure date",
onSelect: function( selectedDate ) {
$( "#from" ).datepicker( "option", "maxDate", selectedDate );
}
});
});- Der Code unter der Lupe:
- $( „#from“ ).datepicker({ – Der Selektor über den das Element im Formular angesprochen wird. Ganz wichtig! Der Name muss mit dem Namen, wie er im Formular hinterlegt wurde übereinstimmen! Diesen Bereich gibt es zwei mal; einmal für das from-Formular-Feld und das zweite mal für das to-Formular-Feld.
- defaultDate: „+1w“ – Gibt das Offset an, also das Datum in der Zukunft, von der aus der Kalender starten soll. Erlaubt sind Woche („w“), Tag („d“), Monat („m“) und Jahr („y“). Es ist möglich 1 Monat und 7 Tage ab heute zu beginnen („+1m +7d“).
- changeMonth: True – Gibt an ob der Monat geändert werden kann. True für Ja, False für Nein.
- numberOfMonths: 3 – Anzahl Monate die angezeigt werden sollen.
- showOn: „both“ – Wann soll der Datumsauswähler angezeigt werden; hier immer.
- buttonImage: „/images/date.png“ – Die Kalender-Grafik und deren Speicherort.
- buttonImageOnly: true – Wird für die Dartsellung der Grafik benötigt.
- buttonText: „Tag der Ankunft“ – Text der beim überfahren mit der Maus angezeigt wird.
Die vollständige API Liste mit allen Parametern und Beschreibungen findet Ihr hier.
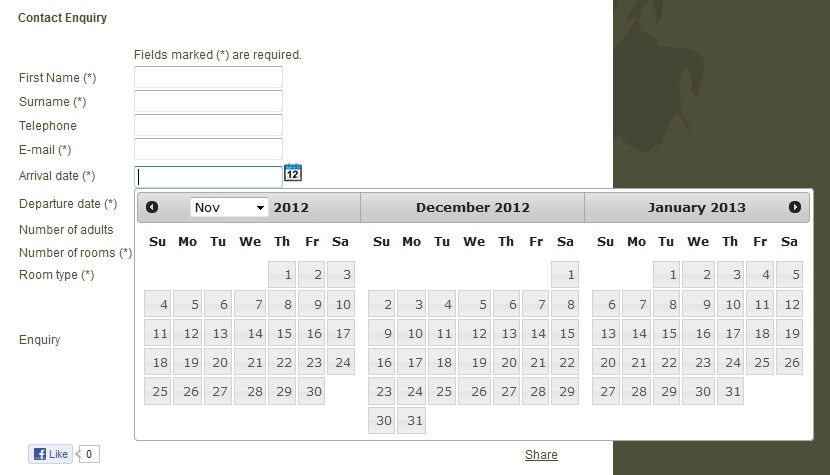
Das Ergebnis:
Wenn alles gut gelaufen ist, so kann sich das Gericht durchaus sehen lassen:

Guten Appetit wünscht
Chefkoch
Als Chefkoch arbeite ich als Systemadministrator und Programmierer. Hier blogge ich über Joomla, Magento, WordPress und Windows. In meiner Freizeit fotografiere ich viel, fahre mit meiner Yamaha XT660R oder Jogge durch die Gegend.