Wer regelmäßig auf Blogs liest oder eigene Beiträge in Webblogs veröffentlicht, hat sie vielleicht schon gesehen, die kleinen Bildchen neben dem Kommentar, die so genannten Avatare. Je nachdem ob der Schreiber seinen eigenen Avatar „besitzt“ oder nicht wird dessen Avatar angezeigt oder ein per Zufall vom jeweiligen Blogsystem generierter Avatar; je nach gewählter Einstellung, mehr dazu gleich. Der folgende Artikel beschreibt, wie man zu seinem eigenen Avatar kommt und ihn in WordPress einbindet.
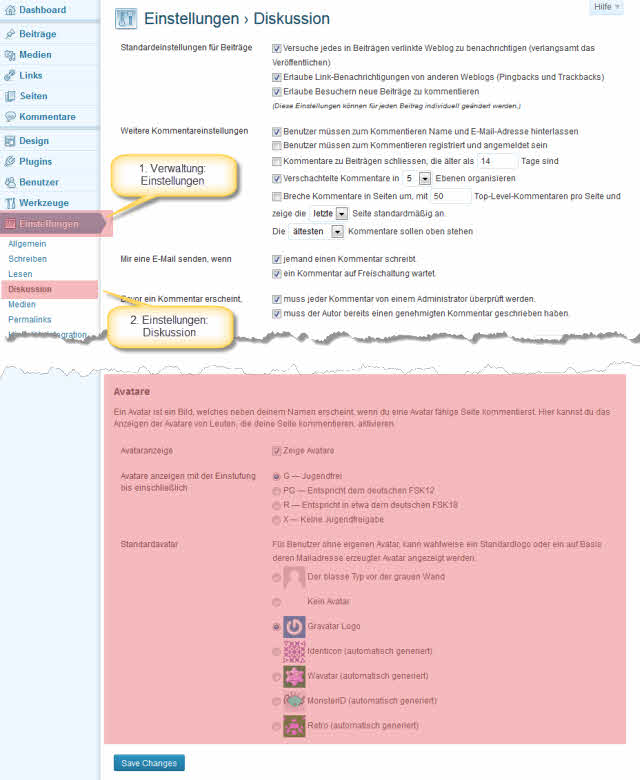
In WordPress finden sich die Einstellungen zur Anzeige von Avataren in „Einstellungen“, „Diskussion“. Der Bereich Avatar gliedert ich in die Bereiche: Avataranzeige, Alterseinstufung und Standardavatar.
- Unter Avataranzeige wird festgelegt ob Avatare grundsätzlich verwendet werden sollen.
- Im Bereich Alterseinstufung kann festgelegt werden, ob die Avatare Jugendschutzrichtlinien entsprechen sollen (Stichtwort FSK – Freiwillige Selbstkontrolle der Filmwirtschaft).
- Im letzten Block Standardavatar, wird der Standardavatar für Benutzer ohne eigenen Avatar festgelegt. Hier ist die Option „Gravatar Logo“ für uns wichtig. Nur über die Auswahl Gravatar Logo ist es möglich ein eigenes Bild in der Kommentaranzeige anzuzeigen.
Wenn das gewünschte Bild, welches uns als zukünftiger Avatar dienen soll, ausgewählt wurde und im quadratischen Format beschnitten und abgespeichert wurde, gehen wir auf die Website von Gravatar. Hier wird die Verknüpfung zwischen Avatarbild und der gewünschten E-Mail Adresse hergestellt, damit spätere Kommentare in Blogs mit dem eigenen Signet versehen werden.
Wer schon über ein WordPress.com Konto verfügt, kann sich mit diesem anmelden, ansonsten muss ein neuer Account erstellt werden. Nach der Anmeldung das gewünschte Bild hochladen, mit der E-Mail Adresse angeben und schon ist das Bild mit der gewünschten Adresse verknüpft.
WordPress prüft (nun) automatisch ob der Autor eines Kommentars einen Gravatar Account hat und lädt bei vorhandenem Account den Avatar und zeigt ihn neben dem Kommentar.
Gutes gelingen wünscht
Chefkoch
Als Chefkoch arbeite ich als Systemadministrator und Programmierer. Hier blogge ich über Joomla, Magento, WordPress und Windows. In meiner Freizeit fotografiere ich viel, fahre mit meiner Yamaha XT660R oder Jogge durch die Gegend.
So, nun sollte mein eigener Avatar neben dem Kommentar angezeigt werden.
Das ist ja super einfach! Ich dachte, dass sein total kompliziert, naja Frauen und Technik….
Hallo avatar,
das freut mich. Ja mit der richtigen Anleitung geht das einfach.
Herzlichen Dank!
Gern geschehen,
es freut mich wenn du es anwenden konntest.
Chefkoch
danke für die echt einfache Anleitung,damit habe selbst ich das hinbekommen;)
Hallo Petra,
das freut mich sehr.
Chefkoch
Test Avatar
Scheint zu funktionieren. 😉
Chefkoch
Testen wir das mal 🙂
Danke für den Artikel, will ich doch gleich mal ausprobieren…
Das klingt ja wirklich einfach, aber ich finde kriege leider nichtmal den ersten Schritt hin. Wo finde ich denn „Einstellungen“? Kann es sein, dass ich die EInstellungen nicht finde, weil ich nicht Administrator bin? Danke schonmal für die Antworten!
Hallo Lisbeth,
als erstes solltest Du Dich in der Verwaltung, in aller Regel: http://www.example.com/wp-login.php, angemeldet haben. Dann gehst Du dem folgenden Bild entsprechend zu den von Dir gesuchten Einstellungen:

Na denn, gutes Gelingen
Chefkoch
Ich war eigentlich auf der Suche nach was ganz anderem 😉
Wie bekomme ich auf meiner Seite bei den Kommentaren die Anmerkung eingestellt:
„Deine E-Mail-Adresse wird nicht veröffentlicht. Erforderliche Felder sind markiert *“ ???
Ich verzweifel noch! In meinem Blog steht nur „Hinterlasse einen Kommentar…..
Ich wär dankbar für einen Tipp!!! 🙂
Hallo V-Reena,
welche Version setzt Du denn ein? In der aktuellen Version 3.7.x ist dies die Standard-Einstellung. Da musste ich nichts extra aktivieren.
Welches Template verwendest Du denn? Hast Du daran Änderungen vorgenommen?
Gruß
Chefkoch
Ich hasse dieses komplette System mit den Avataren.
Statt einfach meinen Avatar via eigenen Blog, welcher bereits mit WordPress.com verbunden ist, hochzuladen muss ich noch mal irgendwo einen Account haben und bla bla bla. Zudem funktioniert es nicht einmal richtig, mal ist er da, mal nicht.
Eine der dunklen Seiten an WordPress. Dumme Strukturen die man hier verfolgt.
Hallo Lukasz,
kein Grund sich aufzuregen. Das Konto für den Avatar muss ja nur einmal angelegt werden und funktioniert danach. Bei mir seit mehreren Jahren ohne ein Problem. Die Adresse muss immer die gleiche sein, das ist schon alles.
Die dunkle Seite, die gibt es nur bei Star Wars 😉
Gruß
Chefkoch
Hallo Chefkoch,
vielen Dank für den Artikel, mit Deiner Anleitung habe ich mir bei Gravatar so ein Bildchen hingebastelt. Hat alles prima geklappt.
Leider ein großes Aber: Wenn bei mir auf dem Blog jemand einen Kommentar hinterlässt, haben sämtliche Besucher keinen Avatar, bloß ich. Bei den ersten Leuten dachte ich mir nicht viel dabei, aber dass wirklich niemand außer mir einen Avatar hat, kommt mir seltsam vor. Im Gegenzug: Wenn ich auf anderen Blogs einen Kommentar hinterlasse, fehlt mein persönlicher Avatar. Hast Du eine Idee woran das liegen könnte? Und gibt es für WordPressler keine Alternative zu Gravatar?
Gruß
Schoko
Hallo Schoko,
schau mal unter „Einstellungen“ -> „Diskussion“ -> „Standardavatar“, ob da bei „Gravatar Logo“ (wie im Artikel beschrieben) aktiv ist. Falls ja, da muss ich den Artikel wohl überarbeiten, wähle zwischen: Identicon, Wavatar, MonsterID oder Retro aus und es werden Dein Avatar von Gravatar angezeigt und für Kommentare ohne eigenen Avatar ein von WordPress generierter angezeigt.
Gruß Chefkoch
Hat super geklappt! Danke! 🙂
Test, ob er angezeigt wird 😉 Danke für den Tipp
Ja schön. Nur will ich meinen Blog nicht mit Gravater verbinden, sondern den eigenen Avatar hochladen. Geht offenbar nicht einfach – muss da wohl in den Code einsteigen. Seltsam.
Danke für die Anleitung!
Das ging eigentlich ganz einfach… hab nur noch nicht rausbekommen, wie man sich mit dem Avatar auf fremden Blogs einloggt – oder geht das automatisch?
Hallo Hartmut, Du gibst, wenn du einen Kommentar abgibst, einfach die Mail Adresse ein, die du bei der Registrierung deines Avatares verwendet hast.
Chefkoch
Vielen Dank, das war eine grosse Hilfe
Gerne geschehen.
Vielen Dank für den Artikel. Ich hoffe, dass gleich mein Dividendenhamster auch auf meiner Webseite erscheint…Hamster-Grüße und danke nochmals…
Hallo,
bis gestern hat bei mir alles funktioniert. Seit heute (nach einem update des templates) lädt WordPress keine Gravatare mehr auf der Website. Gar keine. Auf dem Dashboard wird es korrekt angezeigt. Idee?
Viele Grüße
BoardgameBandit
Hallo BoardgameBandit,
hast Du Passwärter geändert. Check Deine Konto Einstellungen bei Gravatar nochmals.
Hast Du ein Template welches mit WordPress kam, im Einsatz oder eines von einem Fremdanbieter? Falls Drittanbieter, prüfe deren Forum oder kontaktiere den Hersteller.
Hast Du Dein Template mit eigenem Code überarbeitet der (vielleicht) nicht update-sicher ist? Prüfe das nochmal.
Chefkoch
Dank diesem Artikel hat es auch bei mir endlich mit dem Gravatar funktioniert!
DANKE 🙂
Bei mir funktioniert es auf zwei Seiten irgendwie nicht. Habe jetzt immerhin das G (Gravatar) Logo im sichtbaren Bereich und nicht mehr die graue Persona.
Kann jetzt auch sein, dass es mit dem Cache zu tun hat – Keene Ahnung.
Mich interssiert brennend, was passiert, wenn ich den Post gleich absende. Eigentlich müsste dann mein Bild ja auch „gezogen“ werden.
Ansonsten versteh ich´s wohl nicht direkt, denn die Email ist mit meinem Account verknüpft. Schaun mer mal.
ich seh jetzt schon in der Vorschau des Posts – es hat nicht sollen sein 🙁
Danke für die Anleitung. Ich nutze diesen Kommentar mal als Kontrolle, ob es auch wirklich funktioniert hat 😀
Hallo Julia, Kontrolle bestanden? Gruß Chefkoch