Das Firefox Addon „Web Developer“ ist eines der ältesten und wahrscheinlich auch eines der erfolgreichsten Erweiterungen für Webentwickler; für mich ist es das Schweizer Offiziersmesser für Entwickler.
Um das Tool, welches es übrigens auch für Google Chrome gibt, optimal nutzen zu können blendet es sich als eigene Symbolleiste am oberen Rand vom Browser ein. Es nimmt dort zwar einiges an Platz weg, dies wird durch die mannigfaltigen Möglichkeiten aber mehr als ausgeglichen.
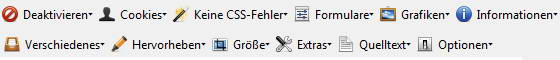
Nach der Installation ist im Browser die folgende Symbolleiste zu sehen:

Nachfolgend die Hauptfunktionen im Überblick:
- Deaktivieren
Erlaubt das deaktivieren von bestimmten Verhaltensweisen, wie z.B. Caching, Java, JavaScript, Seiten-Farben, referrers (verweisende Adresse) u.s.w. Zwei Eigenschaften in diesem Menü sind besonders nützlich: Referer deaktivieren, damit lässt sich unterdrücken von welcher Adresse man kam und Cache deaktivieren, um ein lokales Zwischenspeichern des Browsers zu verhindern, wenn man gerade eine Website entwickelt und sicherstellen will, das immer die neue Seite geladen wird. - Cookies
Hier verbergen sich nützliche Funktionen rund um Cookies, so z.B. alle Cookies deaktivieren oder nur externe Cookies verbieten, welche oft für tracking verwendet werden und mit dem eigentlichen Webseiten Inhalt nichts zu tun haben. - Keine CSS-Fehler
Hier lassen sich on-the-fly Änderungen an den CSS Style Sheet Deklarationen vornehmen die nicht gespeichert werden und dem debuggen dienen. - Formulare
Alles rund um Formulare, zeigt alle Formular-Felder mit Namen an. Nützlich wenn eine Reihe von Formularfeldern mit fortlaufenden Feldnamen versehen werden. Formulare lassen sich automatisch mit Standard-Werten ausfüllen. - Grafiken
Hier lassen sich z.B. alle Grafiken deaktivieren oder die Dimensionen/Dateigröße aller Grafiken anzeigen. Es lassen sich auch, nur fehlende Grafiken zeigen, prima beim Fehler suchen. - Informationen
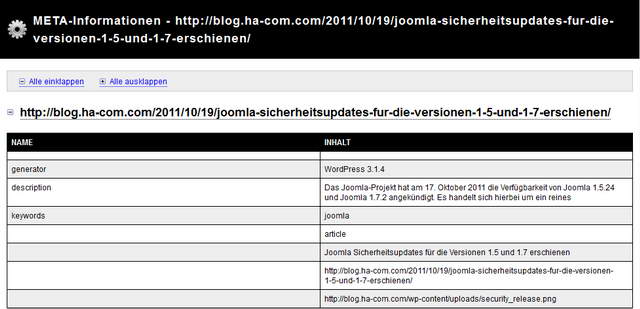
Der Bereich Informationen verbirgt eine Vielzahl an Optionen die geborgen werden will. So lassen sich CSS Informationen über eine Seite anzeigen, wie z.B. ID- und Klassen-Details oder Link- und Objekt-Informationen. Des weiteren lassen sich Infos zu JavaScript, Links, Meta-Daten und Header-Informationen anzeigen. Dazu noch Informationen über Farben, Dokumentengliederung und -größe.

- Verschiedenes
Besonders erwähnenswert sind in diesem Zusammenhang die folgenden Funktionen: Lupe zum vergrößern einzelner Bereiche der Seite, Maßwerkzeug einblenden, zum messen einzelner Strecken oder Flächen. Mit html bearbeiten lassen sich Code Bestandteile zum testen ändern ohne am Code selbst Änderungen vorzunehmen. - Hervorheben
Mit hervorheben lassen sich verschiedenste Bereiche der Seite visuell hervorheben, wie z.B Divisions (DIV), Tabellenelemente (Tabellen, Tabellenzellen), benutzerdefinierte Elemente, Block-Level Elemente, Frames, Überschriften und mehr. Prima zum finden von Fehlern im Code oder zum auffinden von bestimmten Inhaltsteilen. - Größe
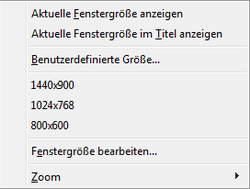
 Unter Größe finden sich nützliche Helferlein mit denen man z.B. verschiedene Fenstergrößen simulieren kann. Wie alte Röhren-Monitore im Verhältnis 4:3 oder LCD-Monitor mit 16:9 oder 16:10 Verhältnissen. Mit Zoom-Faktoren lassen sich Inhalte vergrößern oder verkleinern.
Unter Größe finden sich nützliche Helferlein mit denen man z.B. verschiedene Fenstergrößen simulieren kann. Wie alte Röhren-Monitore im Verhältnis 4:3 oder LCD-Monitor mit 16:9 oder 16:10 Verhältnissen. Mit Zoom-Faktoren lassen sich Inhalte vergrößern oder verkleinern.
- Extras
Unter Extras lassen sich HTML, CSS, JavaScript, RSS Feeds und Links prüfen. Die Ladegeschwindigkeit kann gemessen werden, der DOM Inspektor lässt sich hier starten und Java- und JavaScript-Konsolen sind ebenfalls hier zu finden. - Quelltext
Hier lässt sich die Webseite im Quellcode anschauen; wenn auch ein Ctrl-U schneller ist. Hier lassen sich aber auch eine Reihe externe Editoren definieren. - Optionen
Hier lässt sich die Erweiterung den eigenen Bedürfnissen entsprechend anpassen.
Für mich ist die Firefox Web Developer Toolbar eines des besten Addons überhaupt, die es für eine Entwickler gibt. In einem späteren Artikel werde ich über Firbug berichten, einem weiteren Tausendsassa.
Als Chefkoch arbeite ich als Systemadministrator und Programmierer. Hier blogge ich über Joomla, Magento, WordPress und Windows. In meiner Freizeit fotografiere ich viel, fahre mit meiner Yamaha XT660R oder Jogge durch die Gegend.
Ich habe meine wp-Webseite mit einem SEO-Tool überprüft und festgestellt, dass sie u.a. sehr langsam ist und sehr viele css Fehler enthält. Ich habe mich gefragt, wie ich als technisch unversierte Person diese Fehler selbst beheben kann? Leider konnte ich wenig über google finden. Nun hab ich dieses o.g. Tool heruntergeladen und frage mich wie ich es bezüglich meiner Fehler anwenden könnte? Meine Frage hast Du dazu einen einfachen Tipp für mich?
Hallo Caroline,
so, hat ein paar Tage gedauert, war in Ferien.
Welche CSS Fehler hast Du denn? Wenn ich Deine Seite lade, zeigt mir die Web Developer Toolbar keine CSS-Fehler an.
Zum schlechten Ladeverhalten Deiner Seite, kann es zwei mögliche Ursachen geben. Zum eine ein langsames, schlechtes Hosting. Bei welchem Hoster bist Du denn? Ich hatte in der Vergangenheit mit 1und1 gute Erfahrung gemacht. Zum anderen bindest Du über 15 externe Domains JavaScript ein, welches unweigerlich zu einer Laderverzögerung führt.
Das es kein allein selig machendes Allheilmittel für SEO gibt, sollte ein weiteres Tool in Deiner Sammlung nicht fehlen: Google Analytics und das Google Webmastertool.
Falls Du Bilder von externen Quwllen einbindest, kann das auch zu einem schlechten Ladeverhalten führen. Also, falls möglich, Bilder über die eigene Website einbinden.
Unter Searchmetrics SEO Tools gibt es auch noch ein paar nützliche Helferlein. Kannst Du Dir ja mal anschauen.
Chefkoch.
Es freut mich sehr, dass Du keine CSS Fehler finden konntest. Dann brauche ich da schon nicht mehr drüber nachdenken. Ich hoste meine Seite bei Hostmonster, soll eigentlich ein sehr guter Host sein. Wie kann man die Schnelligkeit von verschiednen Hosts vergleichen?
Kann man erfahren welche Domains JavaSript einbinden? Oder mit welchem Tool ich es selbst erkennen kann?
Google Analytics habe ich bereits auf meiner Seite eingebunden und mit dem Webmastertool werde ich mich noch beschäftigen.
Ich binde nur externe YouTube Videos ein, die Bilder habe ich alle unter Media auf meiner Seite.
Danke für das Searchmetrics SEO Tool, noch eine Hausaufgabe für mich!
Wie kann man die Schnelligkeit von verschiedenen Hosts vergleichen?Das ist schwierig, da sich die Ergebnisse nicht immer reproduzieren lassen. Ich weiß nur, dass 1und1 gut ist und die in der Vergangenheit von der Zeitschrift ct immer gute Ergebnisse hatten.Kann man erfahren welche Domains JavaSript einbinden? Oder mit welchem Tool ich es selbst erkennen kann?Das geht am einfachsten indem Du eine weitere Erweiterung für Firefox installierst: Firebug. Mit Firebug kannst Du unter anderem das Ladeverhalten Deiner Website messen und schauen wo der/die Flaschenhälse sind; also was langsam lädt. Wenn Du die Erweiterung installiert hast:– Gehe auf die zu analysierende Seite (Deine in dem Fall)
– Aktiviere die Erweiterung
– Wähle den Reiter/Tab Netzwerk aus. Hier siehst Du, was, wie lange lädt.
Schau mal nach und gib Bescheid!