
RokMiniEvent ermöglicht es auf einfache Art und Weise auf einer Joomla Website Events anzuzeigen. Das Modul synchronisiert sich automatisch mit Google Kalender, JomSocial, RSEvents, JEvents und EventList.
Es ist jedoch kostenpflichtig. Der Anbieter RocketTheme bietet es als Teil seines Template Abonnements an oder als Erweiterung Abonnements.

Das Modul zeigt Datum des Ereignisses, Titel, Kurzbeschreibung an und bietet optional einen Link zum Ereignis an. Wenn da nicht kleinere Probleme wären; aber sonst bräuchte ich ja keinen Artikel zu schreiben.
Der Link auf eine Event geht nicht zu den Event Details
Der Link auf eines Event geht nicht zu den Event Details selbst, sondern in die Monatsübersicht. Der Anwender erwartet, wenn er auf ein Event klickt, dass er auch zum jeweiligen Event kommt oder wenigstens den Tage in der Übersicht sieht, an dem das Event stattfindet. Dies ist leider nicht der Fall. Laut Forum arbeiten die Entwickler daran; das aber schon länger.
[UPDATE:]
Mit der bisherigen Lösung war das Problem nicht richtig gelöst, da der Link immer das aktuelle Datum trug und nicht wie erhofft, das Event-Datum. Um das Problem zu beheben, hängen wir an die URL das Event-Start-Datum an, welches in der folgenden Form an den Query String angehängt wird: &year=2011&month=12&day=25
Annahme/Voraussetzung:
– In den Modul Einstellungen von rokminievents stellen wir ein: Link to JEvents -> „Link as internal“
– Als Link Typ benutzen wir „JEvents List By Day „, welcher in Listenform auf ein Tag linkt. Dies bedeutet, der Code-Schnipsel von Task wird zu: „day.listevents„.
Der Tweak:
Als erstes erstellen wir eine Kopie der Datei: /modules/mod_rokminievents/lib/RokMiniEvents/Source/jevents.php und führen danach die folgenden Änderungen durch:
Zeile #98 von:
'link' => self::getCalendarLink($myItemid,$catout)
nach:
'link' => self::getCalendarLink($myItemid,$catout,$row->_unixstarttime)
Zeile #129 von:
function getCalendarLink($myItemid, $catout){
nach:
function getCalendarLink($myItemid, $catout, $Event_Start_Date){
Zeile #133 von:
$task=$menuItem->query["task"];
nach:
$task="day.listevents";
$date="&year=".date("Y",$Event_Start_Date)."&month=".date("m",$Event_Start_Date)."&day=".date("d",$Event_Start_Date);
Zeile #138 von:
return JRoute::_("index.php?option=".JEV_COM_COMPONENT . "&Itemid=". $myItemid ."&task=".$task. $catout, true);
nach:
return JRoute::_("index.php?option=".JEV_COM_COMPONENT . "&Itemid=". $myItemid ."&task=".$task. $date. $catout, true);
So, damit sollt es nun aber funktionieren!
Das Abschneiden der Event Beschreibung funktioniert nicht
Das Abschneiden einer Event Beschreibung funktioniert nicht, obwohl es in den Systemeigenschaften des Modules möglich ist. Da, wie in den meisten Editoren die unter Joomla zum Einsatz kommen, ein Abschnitt automatisch in einen Paragraph (<p></p>) oder eine Division (<div></div>) gepackt werden, betrachtet RokMiniEvent diesen Abschnitt als Einheit die nicht gekürzt werden kann und verhindert somit, dass die Beschreibung anhand des Einstellung abgeschnitten wird.
Dazu gibt es zwei Lösungsansätze:
- Komplettes ausblenden der Beschreibung
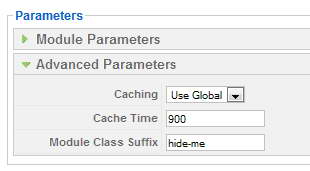
Das ausblenden der kompletten Beschreibung verhindern wir mit einer Zeile CSS Code, die wir in unser tempate css-Datei einbinden. Diese liegt normalerweise in <jooml_root/templates/template_name/css/template.css>.Hier fügen wir die folgende Zeile ein .hide-me .rokminievents p { display: none; }Nun müssen wir den CSS override noch in den Moduleinstellungen aktivieren und tragen im Feld „Module Class Suffix“ den CSS Klassen Namen ein.

Nach dem Cache leeren, wird die Beschreibung ab sofort nicht mehr angezeigt. - Manuelle eingreifen in den Event Beschreibung HTML-Code
Weiterhin besteht die Möglichkeit, die Beschreibung des Events in mehrer kurze Abschnitte zu unterteilen, die es RokMiniEvent ermöglichen den Trim (das abschneiden) anzuwenden. Dies kann allerdings zeitaufwendig werden jede Veranstaltung codemäßig zu überarbeiten. Oder es ist gar unmöglich, wenn es sich zum Beispiel um ein Forum oder ähnliches handelt, welches Events in großen Mengen und autonom produziert.
Im Artikel wurde die Version 1.4, Release Datum 1. Juni 2011 für Joomla 1.5 besprochen. Wie immer, wenn Veränderungen an Dateien der Joomla Installation vorgenommen werden, unbedingt vorher ein Backup durchführen.
Guten Appetit wünscht
Chefkoch
Als Chefkoch arbeite ich als Systemadministrator und Programmierer. Hier blogge ich über Joomla, Magento, WordPress und Windows. In meiner Freizeit fotografiere ich viel, fahre mit meiner Yamaha XT660R oder Jogge durch die Gegend.