Da hat man nun die schöne neue responsive Website erstellt und nun steht man vor dem Problem sie entsprechend darzustellen bzw. in Szene zu setzen. Ziel dabei ist es, alle möglichen Ausgabegeräte vom stationären PC, über Tablet Computer bis hin zum Smartphone abzudecken, um die Website so realistisch wie möglich bewerben/darstellen zu können.

Der folgende Artikel stellt ein paar Tools, sogenannte Device Art Generator oder auch MockUp Devices vor, mit deren Hilfe das Einbinden von Screenshots einer Website via Bild upload oder per URL auf virtuellen Geräten möglich ist. Zum Teil handelt es sich dabei um kostenfreie Tools, möglicherweise mit eingeschränktem Funktions/Auflösungs-Umfang, um Tools die je nach Auflösung einen einmaligen Betrag verlangen oder aber um Dienste die im Abo-Modell genutzt werden können.
Placeit
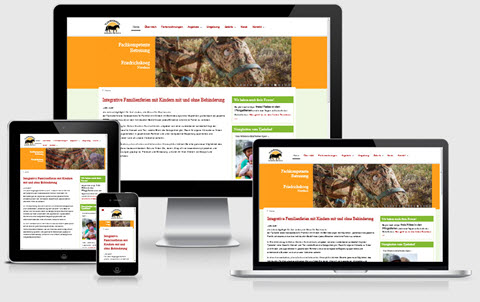
 Bei placeit handelt es sich wohl um den bekanntesten und vielseitigsten MockUp Dienst, der eine Unmenge an Geräten bietet. Bei einem Arrangement von mehreren Geräten können separate Bilder je Device hochgeladen oder alternativ separate URL’s pro Gerät hinterlegt werden, von er die entsprechende Seite dann geladen wird. Eine riesige Auswahl an Geräten und Kombination lässt kaum Wünsche offen. In einer geringen Auflösung, bis 400×300 Pixel, steht der Dienst kostenfrei zur Verfügung. Für höhere Auflösungen fallen entsprechend Gebühren an.
Bei placeit handelt es sich wohl um den bekanntesten und vielseitigsten MockUp Dienst, der eine Unmenge an Geräten bietet. Bei einem Arrangement von mehreren Geräten können separate Bilder je Device hochgeladen oder alternativ separate URL’s pro Gerät hinterlegt werden, von er die entsprechende Seite dann geladen wird. Eine riesige Auswahl an Geräten und Kombination lässt kaum Wünsche offen. In einer geringen Auflösung, bis 400×300 Pixel, steht der Dienst kostenfrei zur Verfügung. Für höhere Auflösungen fallen entsprechend Gebühren an.
Magic Mockups

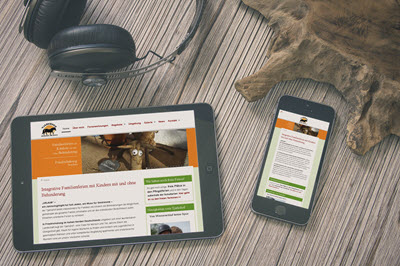
Bei Magic Mockups handelt es sich um einen kostenfreien Device-Art Generator, wie diese Art Dienste ebenfalls genannt werden. Auch hier lassen sich Screenshots per Datei Upload oder per URL einbinden. Die Bilder stehen in ausreichend hoher Auflösung zum Download bereit. Wem die geringere Auswahl an Geräten ausreicht, ist damit ebenfalls bestens bedient und kann dem Autor Kaspars Sprogis ja vielleicht eine Spende zukommen lassen. Vielleicht kommen dann ja weitere Geräte hinzu.
Am I Responsive? 
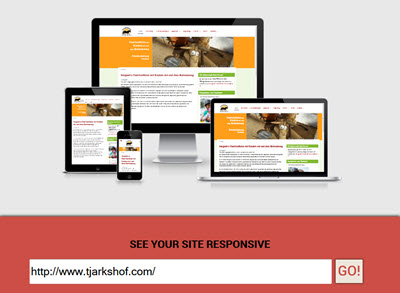
Als dritten Dienst möchte ich Am I Responsive (Bin ich Responsive?)vorstellen. Es handelt sich dabei genau genommen „lediglich“ um ein Tool, welches eine Website in verschiedenen Viewports anzeigt, dafür aber um ein echt klasse Tool. Mit Am I Responsive lässt einfach und schnell prüfen wie die Seite auf den gängigen (mobilen) Endgeräten aussieht. Das Resultat lässt sich leider nicht als Grafik-Datei runterladen, aber man ja einen Screenshot machen und den dann verwenden, es werden nämlich alle gängigen Endgeräte schön angezeigt.
The Responsinator
Den Dienst The responsinator hatte ich bereits in einem vorigen Artikel vorgestellt. Ebenfalls ein klasse Tool, um verschiedene Vieweports ein und derselben Website zu testen.
Falls Ihr noch ein paar Tool kennt um den ich den Artikel erweitern sollt; bitte melden.
Bis dahin noch frohes testen
Chefkoch
Als Chefkoch arbeite ich als Systemadministrator und Programmierer. Hier blogge ich über Joomla, Magento, WordPress und Windows. In meiner Freizeit fotografiere ich viel, fahre mit meiner Yamaha XT660R oder Jogge durch die Gegend.