Wer das Rockettheme Panacea Template für Joomla verwendet, kennt die nette Funktion des Rotators, mit dem sich beliebig viele Bilder zum Beispiel auf der Startseite darstellen lassen, die dann automatisch rotieren. Leider haben die Macher des Templates nicht daran gedacht, dass manch einer mehr als 20 Bilder verwenden möchte, denn sie haben besagte Obergrenze eingebaut. Um die Anzahl der Bilder zu erhöhen, gehen wir wie folgt vor:
Rockettheme Panacea für Joomla 2.5.x
Als erstes die Datei /templates/template_name/template-options.xml öffnen und in der Zeile 15:
<field name="backgrounds_list_limit" type="hidden" default="20" />
die Zahl auf den gewünschten Wert erhöhen, z.B 60.
Als nächstes muss noch ein Eintrag in der Tabelle: xxxx_template_styles geändert werden.
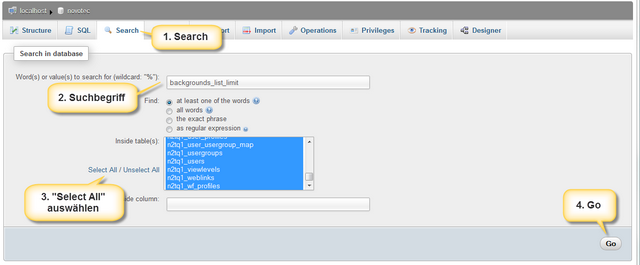
Dazu öffnen wir phpMyAdmin, wählen unsere Datenbank aus und gehen auf den Menüpunkt Suchen. Als Suchbegriff geben wir „backgrounds_list_limit„ ein. Sicherstellen, das in allen Tabellen gesucht wird durch die Auswahl „alle auswählen“ im Eintrag darunter. Abschließend ein klick auf „Go“ sucht nach dem gewünschten Begriff.

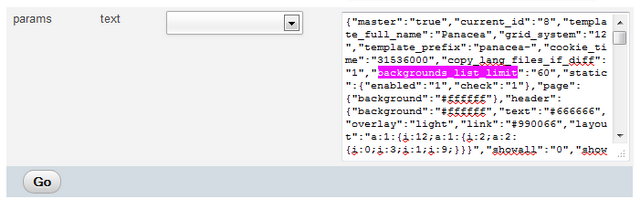
Als Suchergebnis bekommen wir nun alle Tabellen untereinander aufgelistet, in denen sich der gesuchte Begriff wieder findet. Wie Eingangs erwähnt sollte lediglich die Tabelle xxxx_template_styles betroffen sein. Rechts vom Eintrag auf Browse klicken, wieder runter scrollen und den Eintrag editieren, sprich die gewünschte Anzahl eintragen, in unserem Fall die Zahl 60.

Ab sofort stehen uns 60 Bilder zur Verfügung.
Rockettheme Panacea für Joomla 1.5.x
Unter Joomla in der Version 1.5 ist es einfacher; hier muss lediglich die Datei: /templates/template_name/templateDetails.xml editiert werden. In der geöffneten Datei in die Zeile 252 gehen und den folgenden Code anpassen:
<param name="backgrounds_list_limit" type="hidden" default="60" />
Nun stehen uns 60 Bilder zur Verfügung.
Viel Spass.
Als Chefkoch arbeite ich als Systemadministrator und Programmierer. Hier blogge ich über Joomla, Magento, WordPress und Windows. In meiner Freizeit fotografiere ich viel, fahre mit meiner Yamaha XT660R oder Jogge durch die Gegend.